Some weeks you mostly fix bugs, some weeks you mostly work on under the hood improvements…not this week though! This week we worked on many different things that are easy to show :)
I got resizing slope transitions working:

These are all 45° hills with the same height, but differently sized transition segments.
There are some new steeper and flatter hill options:

And friction wheels for flat or curved lifts:

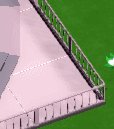
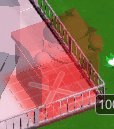
When mousing over paths the shop builder preview now tries to move to the nearest free tile:

This is especially useful with raised paths, as it lets you easily and intuitively build a raised shop:

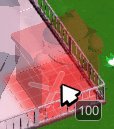
We added a small flavor animation when trying to build in an invalid location that I like a lot:

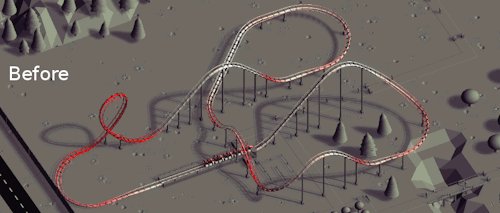
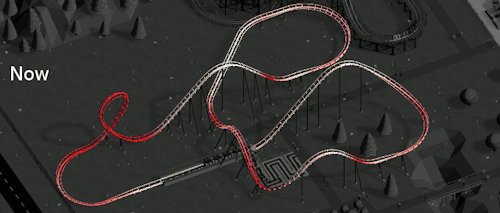
You might have seen these “blueprint” graphics used at the bottom of ride previews before:

So far Garret drew those from hand. We also want to use them when building benches and other things - drawing them all from hand would have been a ton of work and so I worked on generating them automatically. They also animate along with the ride now simply because that seemed fun:
Garret also made great progress with the new guests this week so I’ll hand this post over to him and let him talk about them :)
——
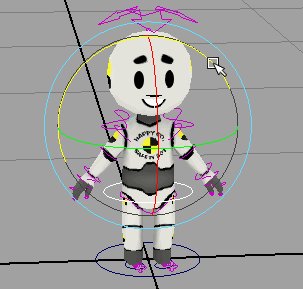
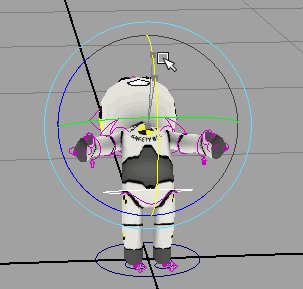
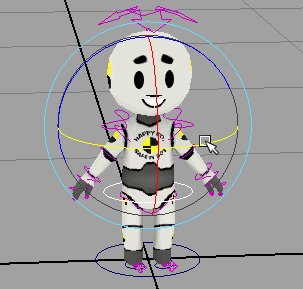
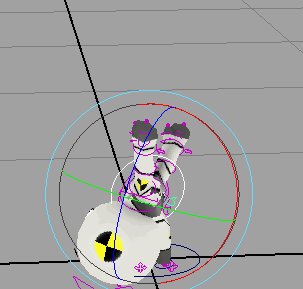
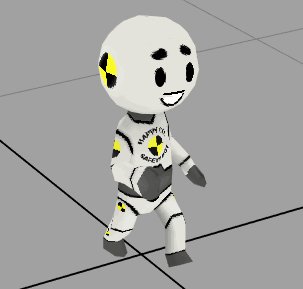
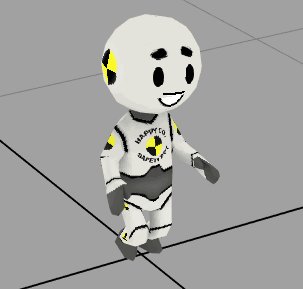
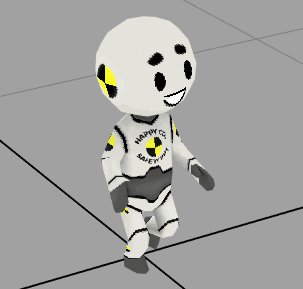
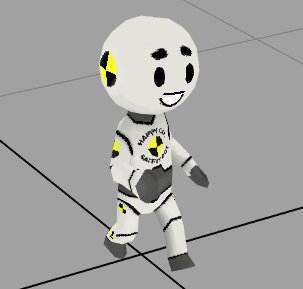
So I worked on the new park guests this week, updating their design and giving them a new animation rig and skeleton. What this means is they’re a little more interesting to look at and easier for me to animate and work with. This model is really just a test dummy we used to figure out proportions and new features, so I gave it a look to fit the part! Real guests will look a bit different. (Not robots, for instance :P)

The previous park guests were one of the first things I made and were basically a quick proof of concept. These new ones can have different looking clothing with different colours, different skins, and even some facial expression! Sebastian gave them the ability to curiously look around and blink. I think it gives them a lot of character.

It’s gonna be fun to make all the clothing and face options for these and have more than just stick figures wearing different coloured shirts walking around.

Beep boop. ;)